Product Table Builder From The Crafty Owl
|
 |
Are you a Stampin' Up! Demonstrator? Do you blog? Do you add links to the products you use in your blog posts? Are you fed up with copying images and links from your shop to your blog?
Then you need The Product Table Builder from The Crafty Owl. Build the information needed for your Stampin' Up! blog post product table in just seconds, not
30 minutes by simply entering the product code. The table is built automatically and includes the image and link to your DBWS Stampin' Up! online shop.
Once you've added all the product links you need to simply paste the markup straight into your blog post. It's as easy as that.
The Product Table Builder from The Crafty Owl is highly customisable to provide you with the correct look and feel for your Stampin' Up! blog. You have
complete control over the following aspects of your product table:
- Include a border around the completed table to ensure if stands out in your blog post.
- Include a border around each product so it looks more like a button.
- Control the colour of the borders so that they fit your existing blog themes.
- Change the size of the product images to use more or less space in your post.
- Increase and decrease the number of table columns so your product table fills your blog post.
- Advanced options also allow further customisation including border links, CSS inclusion and other advanced features.
Please take a look at the images below of the Product Table Builder in action and the basic table that it builds.
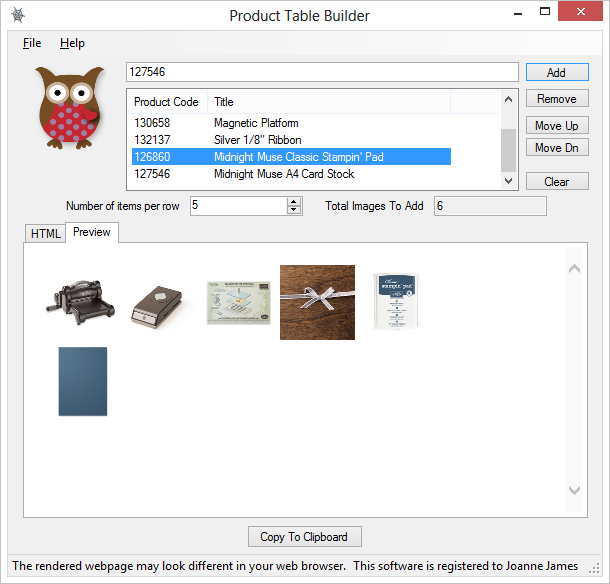
The main screen

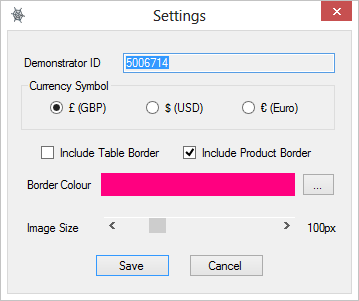
Changing the default settings

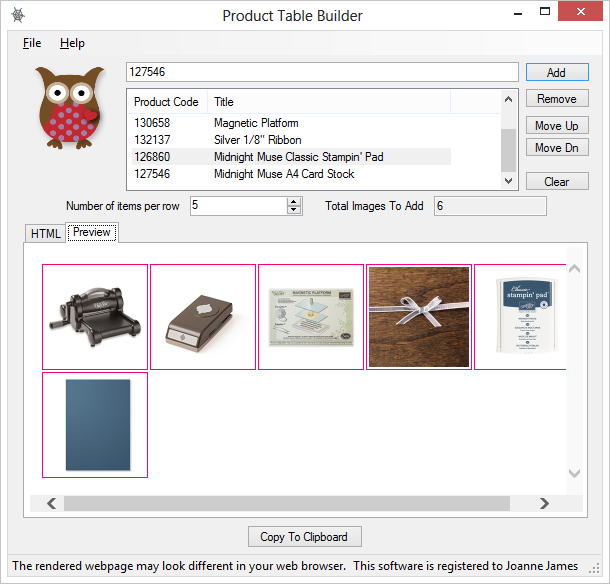
Viewing the changes to the table design

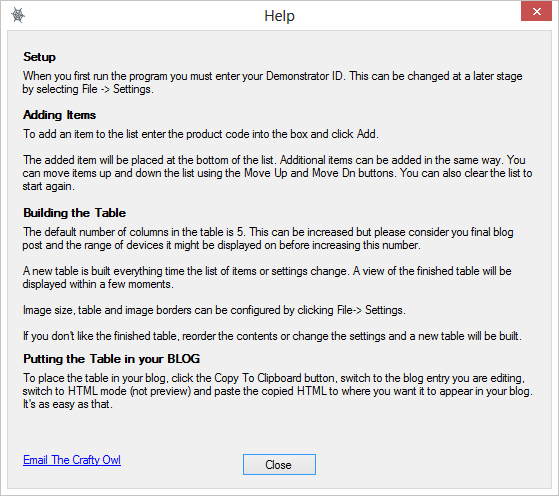
Help is available

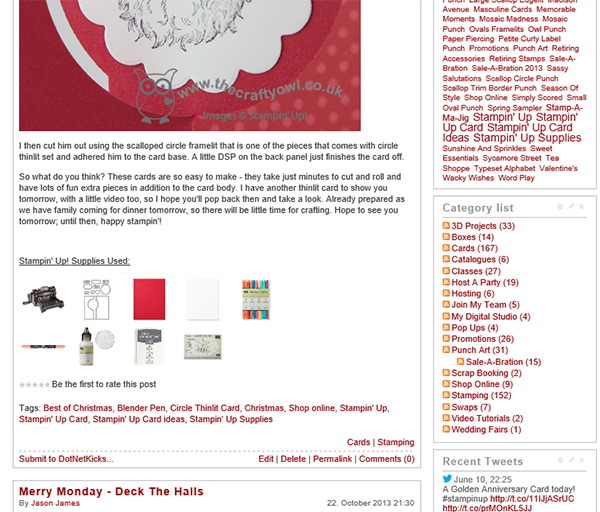
How things will look in your blog post